说到地图,相信大都数人优先想到的便是百度地图和高德地图,他们为我们指引方向。而对于网站而言,同样有站点地图,它既方便了访客,也有利于网站蜘蛛的爬取。
一、网站地图的格式
其类型主要有三种,第一种是以.html结尾的,第二种是以.xml结尾的,另外一种是以.txt结尾的,不过前两者使用较多。第一种的作用是供访客浏览,用户可以通过sitemap.html快速了解网站的结构;而第二种主要是给搜索引擎看的,集中网站全部链接,让网站快速收录。一个网站制作其中某一种格式即可。
二、网站地图的作用
网站地图如同一盏明灯,能起到一个好的引导作用,有利于搜索引擎快速了解网站的全部构架与布局;对于内容和产品十分丰富的网站,网站地图能帮助搜索引擎快速来到深层页面,指引搜索引擎及时抓取。
三、WordPress网站地图的制作步骤
WordPress最强大的莫过于它那多样化的插件,其插件各有各的功能,对于网站地图的制作也只需安装一款插件,即可完成整个制作过程
1、登陆自己的网站后台——下载baidu-sitemap-generator插件。

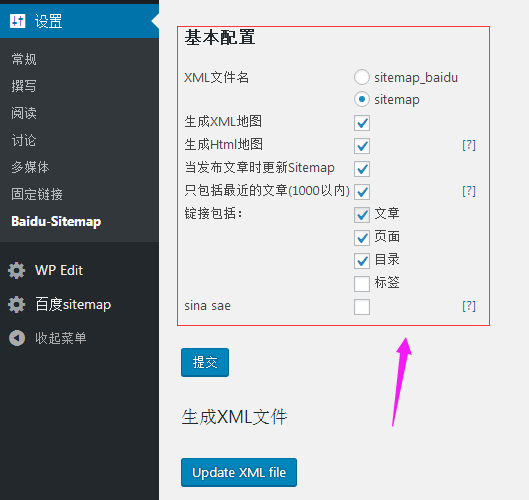
2、点击后台设置——点击baidu-sitemap——将参数设置并勾选好,点击提交。如下图

3、制作首页入口,在网站后台新建一个“网站地图”的页面

随着建站的逐渐普及,其技术也变得越来越发达,网站的众多功能趋向于插件化,一款插件就能轻易的实现所需要的功能。当然,有的网站地图还是要自己手动制作,bluehost推荐使用老虎sitemap或者是爱站工具包制作,不过自己手动制作的sitemap需要定期更新,这有助于搜索引擎抓取到最新的页面和文章。无论网站的大小如何,给网站制作一个网站地图益处多多。
更多文章阅读:DedeCMS后台怎样添加网站地图